Feature Request] Add router-link-active class to navigation links for partial matching · Issue #2932 · vuetifyjs/vuetify · GitHub
Buttons change color when used as vue-router link (.btn--active) · Issue #1947 · vuetifyjs/vuetify · GitHub

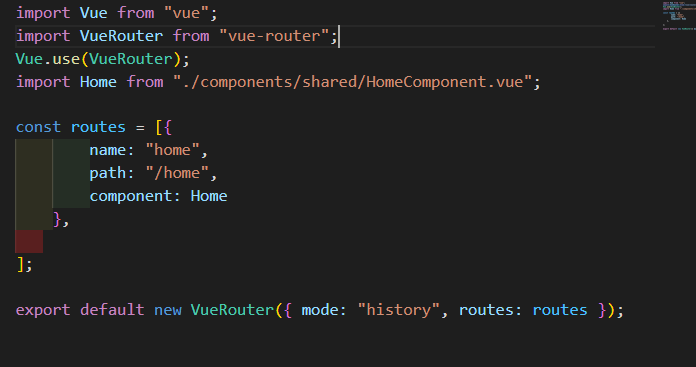
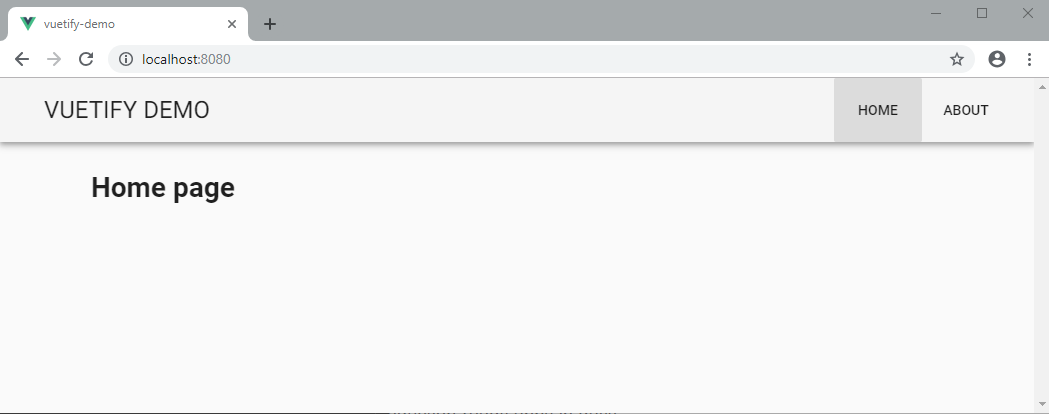
Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog